Building or redesigning a website takes a lot of work. Strategy, planning, research, analysis, decisions, content production, documentation…just listing it all is a little overwhelming.
It helps to have a dedicated project manager to define the scope, track progress, and keep the train on the rails. Even a lean team tasked with a small project needs someone with organizational skills and tools to help manage the work.
One particularly effective and versatile tool for managing a website project is actually an output of the content strategy phase.
Your PM’s new best friend
During the early phase of any design/redesign, content strategists, UX designers, and developers collaborate to define the site’s information architecture (IA), which defines the site structure and content relationships. This includes navigational menus, content types, tagging taxonomies, and other front- and back-end elements that help users find what they need.
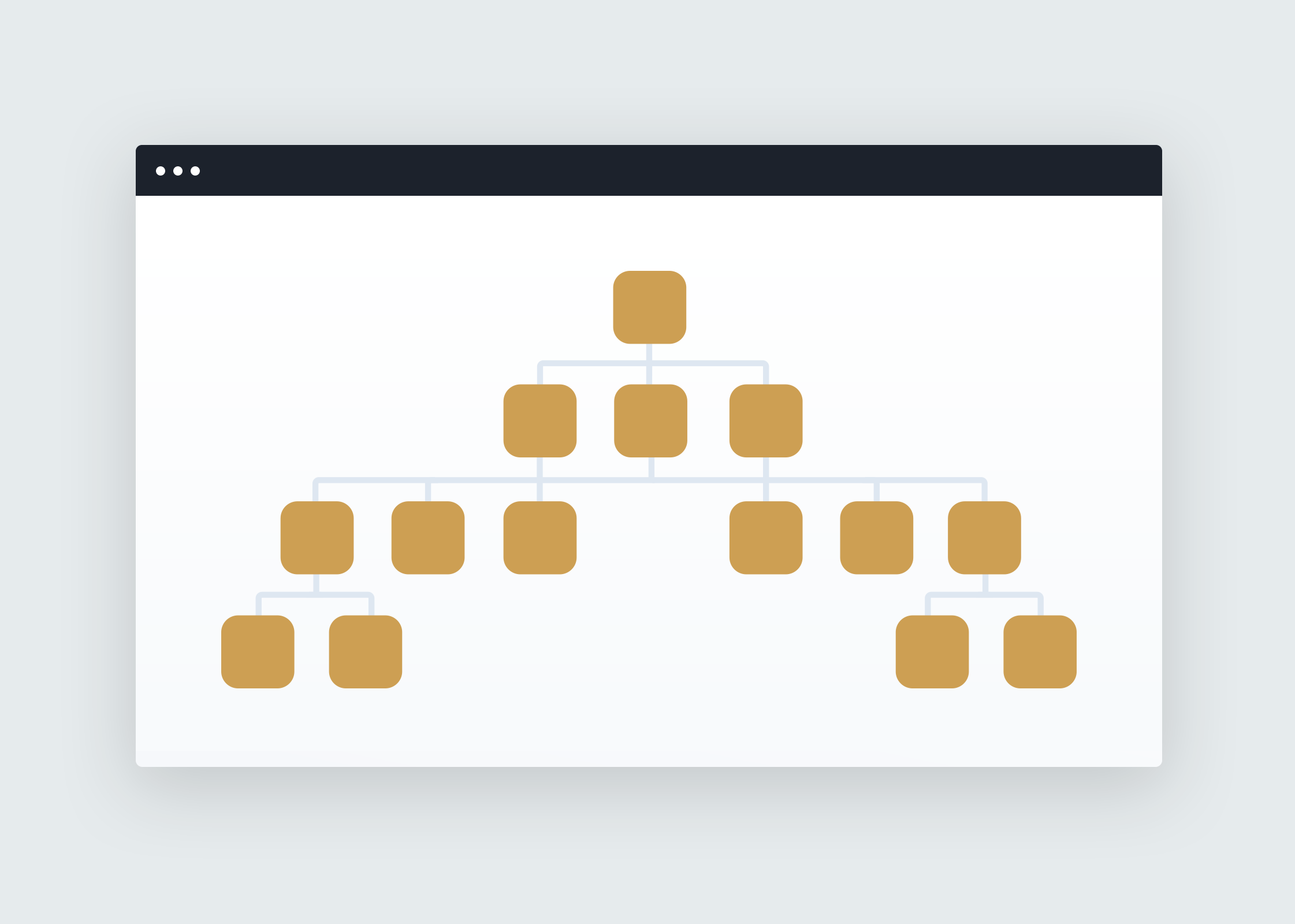
One of the key deliverables produced during the IA process is a site map. The site map serves as a blueprint for the website, listing all menus and pages and their hierarchies.
Quick clarification: The site map (two words) we’re focusing on is distinct from the sitemap (one word). Created near the end of the project, that sitemap is an XML file that search engines use to index a site and/or an HTML page with a list of plain text links to all pages on the site.
7 ways to use the site map to manage a web project
Because the site map documents the structure and lists every page on your future site, it underpins three key workstreams – content, design, and development – that represent the bulk of the work of building or redesigning a digital experience.
That’s what makes it such a useful tool.
Here’s seven ways your PM can adapt the site map to help scope, prioritize, align, manage, and track the work involved in a fresh build or a redesign:
- Quantifying scope –How many design templates and content models need to be developed? How many pages need to be written? How many hero images need to be sourced?
- Providing a framework for content migration – Which pages will be migrated from an existing site or microsite?
- Estimating level of effort – How much time will it take to source images, write/edit, and build pages by content type or design template?
- Prioritizing design, content, and development efforts – Which sections or pages need to be content or graphically rich? Which require interactivity or sophisticated features? Which will require the longest review cycles?
- Defining the minimum content required for launch – Which pages must be ready at launch, and which can be written and designed in subsequent phases?
- Assigning work – Which writer/editor/designer/dev is responsible for each section or set of pages?
- Tracking status and progress toward milestones – How many blog posts or press releases have been migrated and reviewed? How many pages are in the new CMS?
Spreadsheet site maps for the win
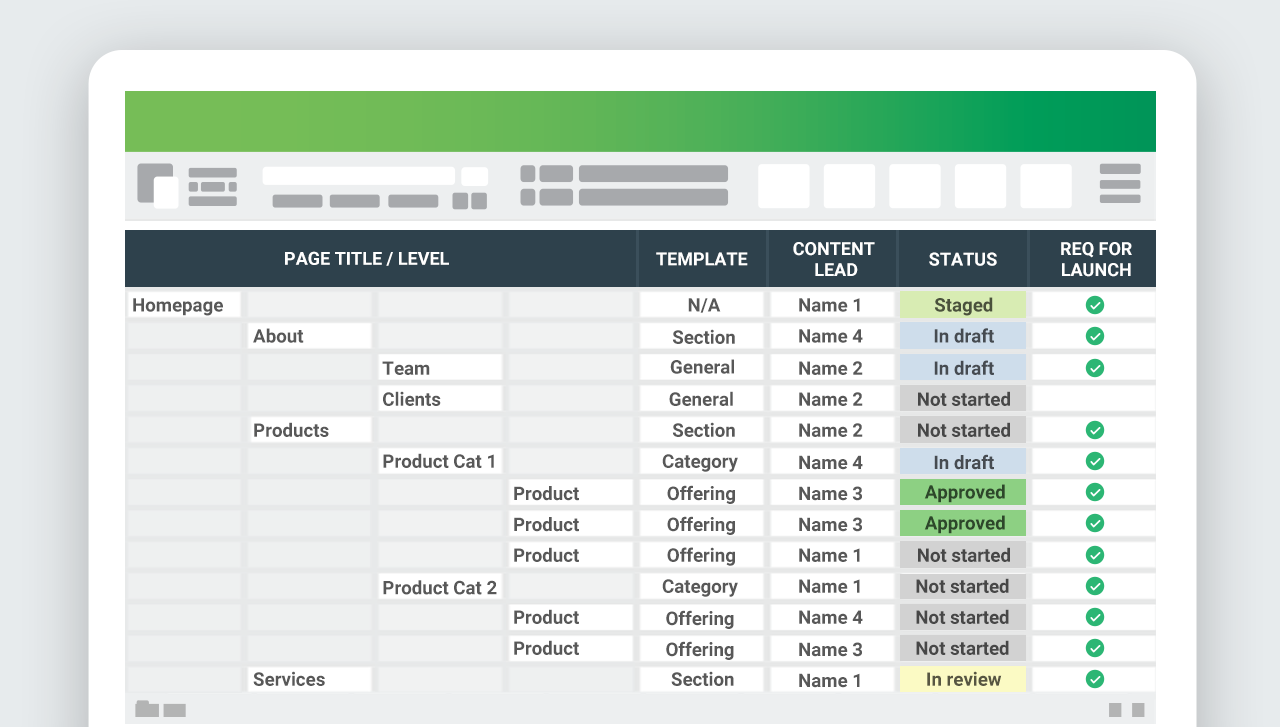
Site maps can range from a simple, text-based document to a complex visual representation. A cursory Google search will turn up many a graphically snazzy site-mapping tool, but often a spreadsheet works just as well – or better.
Why?
- It’s a familiar tool and interface – quick to generate and easy to work in.
- Free options like Google Sheets eliminate cost barriers for even the leanest projects.
- Columns are an intuitive way of visually representing levels in the site hierarchy.
- You can see multiple (if not all) hierarchies in a single view.
- Color coding cells is an effective way to reflect other aspects of the IA – such as the content model or design template to be used for each page – within the site map.
- Functions like COUNTIF make it super easy to quantify scope by section, content type, project phase, or in total.
- Tabs let you create alternates or versions within the same file for easy comparison.
Depending on the scale of your redesign effort, your team might need a more sophisticated option like Airtable. By combining spreadsheet and database functions, this cloud-based platform lets you create filtered views, kanban boards, and other useful tools to keep a redesign project humming.
The key to a smooth website build
Whether you’re merging a microsite into your primary domain or taking your site back to the studs for a total overhaul, the project manager needs smart tools to organize the work. A thoughtful approach to IA will produce a site map that your PM can use as a roadmap, workstream planner, status tracker, and more.
If you’re considering a new site or a redesign and need a team with a smart and proven approach, check out our website services.